Titel: The Helios Project
Kurs: Interface Design 2021
Team: Michelle Pröller, Aday Rhawi, Janice Rosenthal
Software: Unreal Engine 4, Maya
Overview
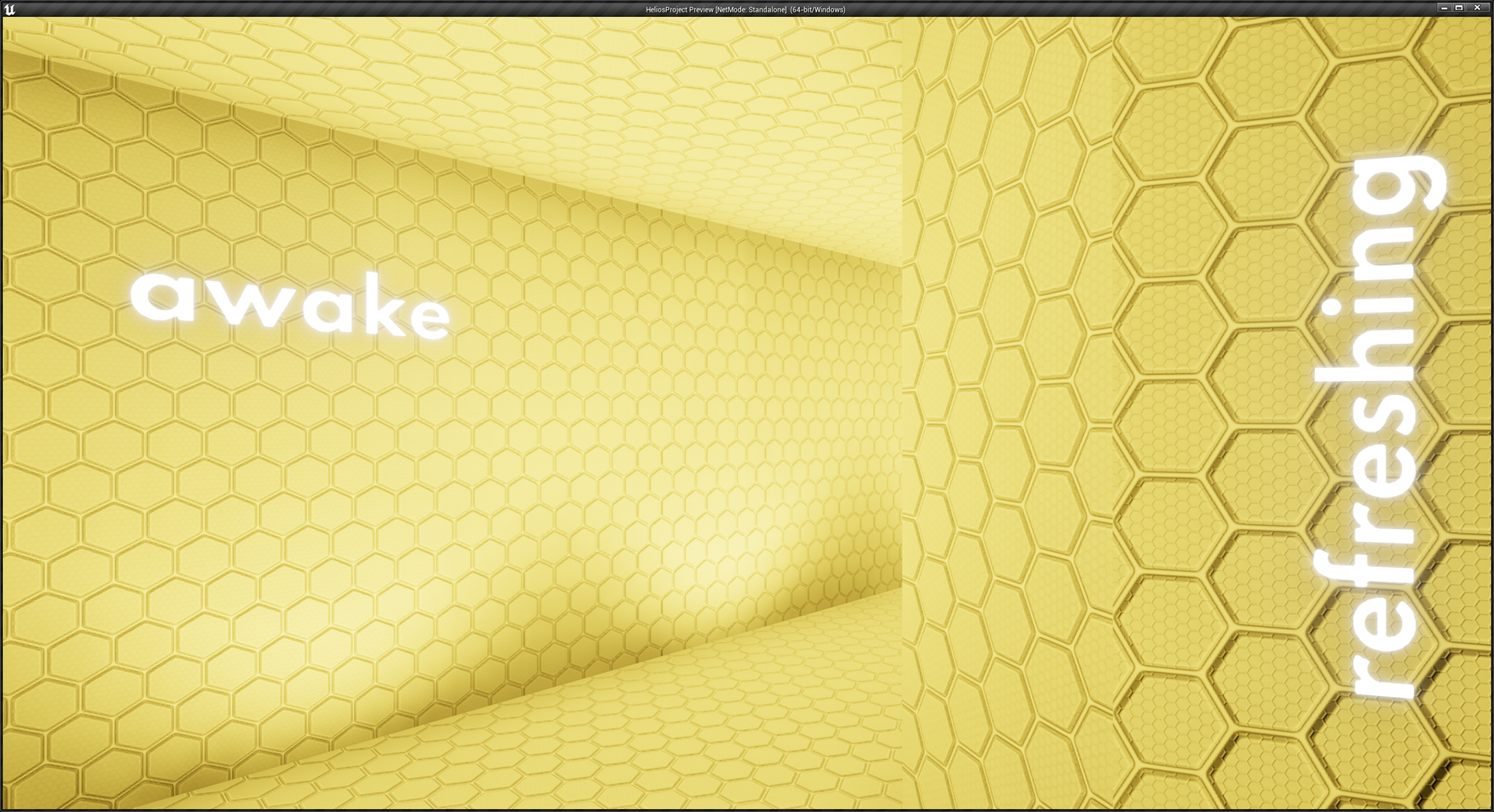
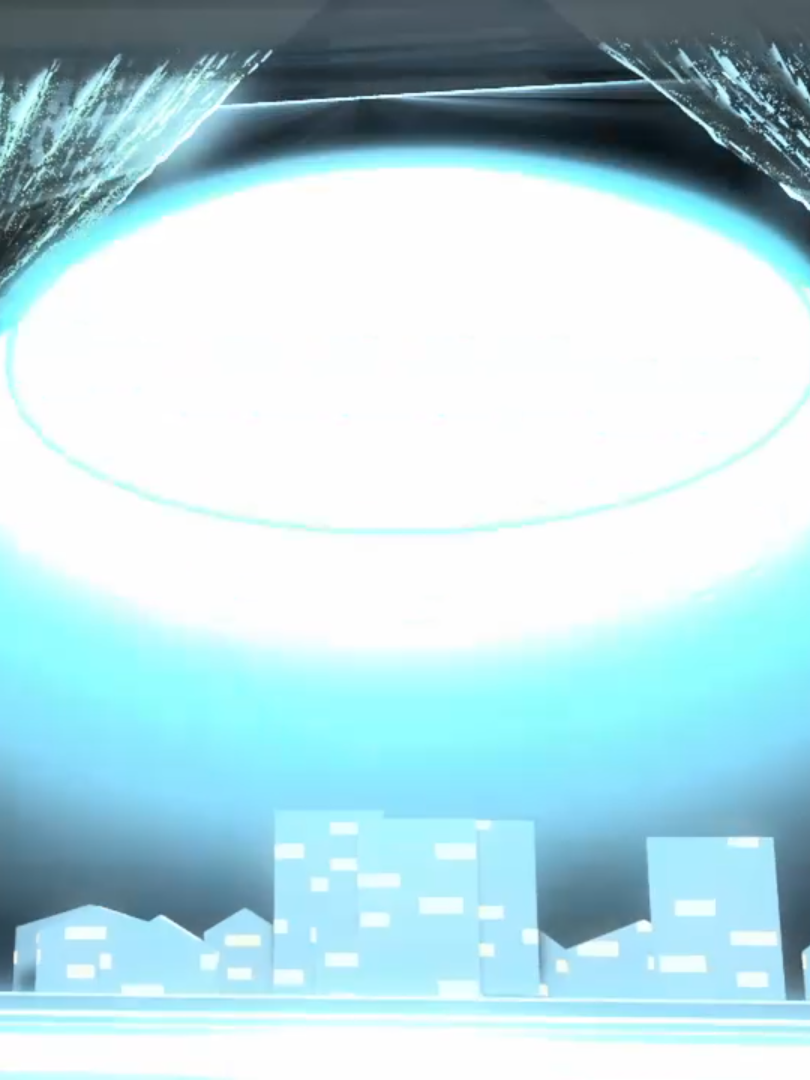
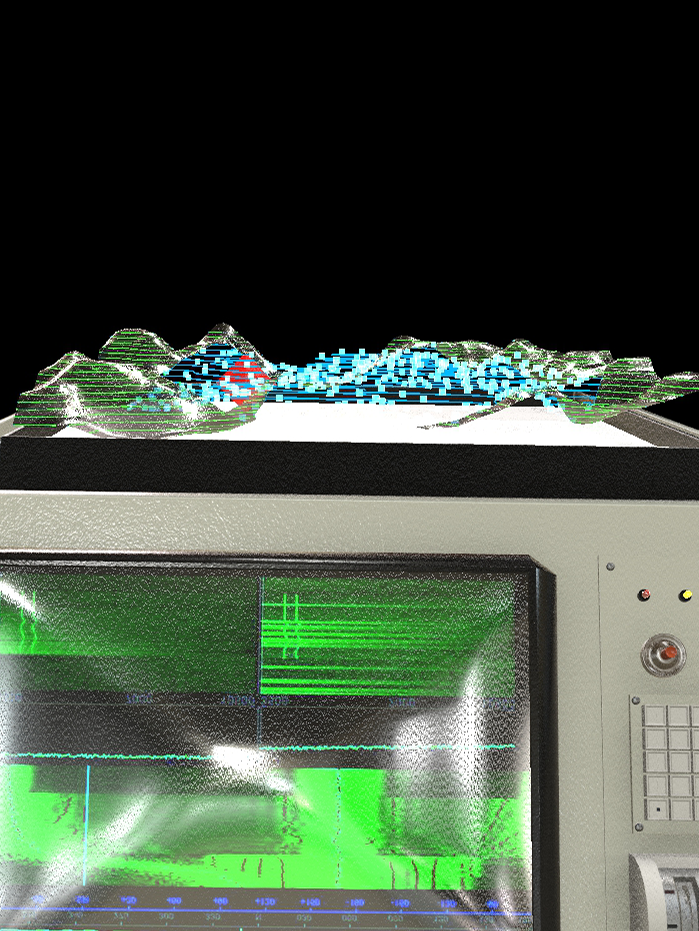
Das Helios Project ist eine Schnittstelle, die die Effekte unterschiedlicher Beleuchtung in einem dreidimensionalen Raum demonstriert. Im Helios Project kannst du dich durch verschiedene abstrakte Räume teleportieren und die Beleuchtungseinstellungen in jedem Raum ändern. In diesen Räumen kannst du versteckte Beschreibungen entdecken, die die Atmosphäre erklären und erläutern, wie wir an diese abstrakte Schnittstelle herangegangen sind. Das Projekt wurde zusammen mit zwei Kommilitonen entwickelt.
In diesem Projekt haben wir uns im Team keine spezifischen Aufgaben zugewiesen, sondern gemeinsam an verschiedenen Aspekten gearbeitet. Eine Sache, die ausschließlich von mir erstellt wurde, waren die Teleports und abstrakten Lichtschalter, die ich in der Unreal Engine programmiert habe. Dieses Projekt haben wir im Anschluss des Semesters eigenständig in Virtual Reality umgesetzt.